android.support.v7.app.AlertDialog
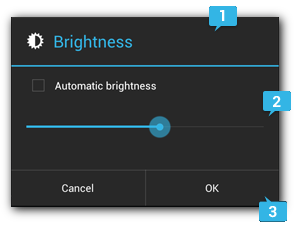
AlertDialog分为三个区域【Title】【Content area】【Action buttons】

Title区域
这里可以显示标题、图标,也可以自定义布局。
Content area区域
这里可以显示一些消息,或者一个列表,或者自己定义的布局
Action buttons区域
这里可以显示一些按钮,按钮主要有三个,也可以自定义布局
创建AlertDialog对象使用AlertDialog.Builder对象的create()方法创建
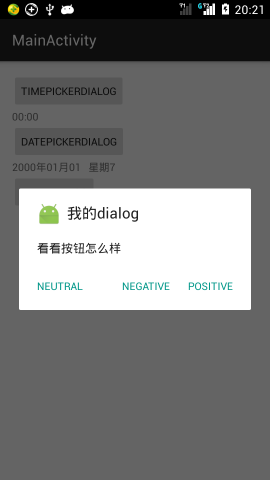
例子

package com.hzj163.mydialog;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView t3;
AlertDialog alertDialog;
DialogInterface.OnClickListener onClickListener;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
t3=(TextView)findViewById(R.id.t3);
onClickListener=new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which)
{
case AlertDialog.BUTTON_NEGATIVE:
t3.setText("BUTTON_NEGATIVE");
break;
case AlertDialog.BUTTON_POSITIVE:
t3.setText("BUTTON_POSITIVE");
break;
case AlertDialog.BUTTON_NEUTRAL:
t3.setText("BUTTON_NEUTRAL");
break;
}
}
};
}
public void btn3(View view)
{
//使用AlertDialog.Builder对象,设置一些属性或者按钮
AlertDialog.Builder builder=new AlertDialog.Builder(this);
//设置标题
builder.setTitle("我的dialog");
//设置按钮
builder.setNegativeButton("Negative", onClickListener);
builder.setNeutralButton("Neutral", onClickListener);
builder.setPositiveButton("Positive", onClickListener);
//设置消息
builder.setMessage("看看按钮怎么样");
//设置图标
builder.setIcon(R.mipmap.ic_launcher);
//使用AlertDialog.Builder对象创建出AlertDialog对象
//这里注意,使用了代理手法,不过AlertDialog.Builder对象也可以直接show()
//不过如果直接使用AlertDialog.Builder对象而不使用AlertDialog对象,那么将会造成以后封装的麻烦
alertDialog=builder.create();
//打开alertDialog
alertDialog.show();
}
}